
So you took a leap of faith and adapted your site to support the AMP (Accelerated Mobile Pages) format? This can be quite the constraint at first but it pays off in the longer term because it will make your content both more accessible on mobile devices and more visible in Google search results.
Having said that, there are other considerations besides making your content compliant with a streamlined mobile user experience. For instance, AMP does not support JavaScript by default. If your initial reaction was “Eeek, my tags won’t work!”, you were absolutely right. And yes, that includes Google Analytics and other tags.
In this post, I will cover how to setup Google Analytics tracking on AMP pages with Google Tag manager.
Setup Google Analytics tracking for AMP
You can choose to use a dedicated Google Analytics property to track traffic to AMP pages but it will probably make more sense to keep using your current property. At any rate, you’ll need to adjust your tracking code to go around the lack of native support for Javascript in AMP.
Within your HEAD tag, insert the following snippet:
<-- AMP Analytics -->
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>Then, within the BODY tag, insert the element that will handle your Google Analytics tracking calls (pageview, event), like so:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>The snippet above should cover 90% of your requirements – track a pageview for property UA-XXXXX-Y (replace with your own property ID).
Feel free to play with the triggers element by adding variables. This would be the way to add virtual URLs or custom dimensions/metrics if you’re an advanced user.
Refer to the Google Analytics for AMP documentation to explore additional cases.
There are a few caveats, however:
- Client ID tracking (and therefore User ID) – look up my colleague Simo’s post on the topic
- No AMP support for eCommerce – but then again, AMP should not handle eCommerce
- No AMP support for display features
Setup AMP page tracking using Google Tag Manager
Using Google Tag Manager (GTM) will allow you to trigger tags on your AMP pages, despite some limitations.
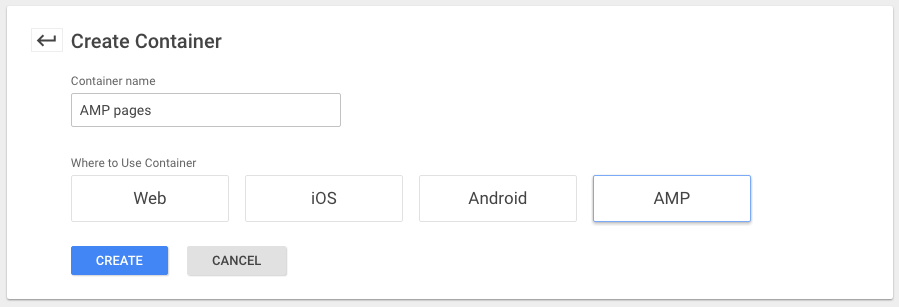
For GTM support, you will need to create a brand new container of a new, special type labeled “AMP” (hint hint) on top of the existing types for Web and mobile apps.

To use our container, insert the following snippet within your HEAD tag:
<!-- AMP Analytics -->
<script
async
custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>Yes, it is identical to the one you saw earlier 🙂
Then, in the BODY tag, insert the following:
<amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXX>m.url=SOURCE_URL" data-credentials="include">
<script type="application/json">
{
"vars": {
"var1": "val1", "var2": "val2"
}
}
</script>
</amp-analytics>Obviously you will need to replace GTM-XXXXX with the ID of your newly created AMP container.
At this point, you can go to your container in GTM and add tags, triggers and variables. You can add a JSON element to handle datalayer variables but do pay attention to the formatting.
Whether you chose the “hard-coded” or GTM-powered approach, traffic data to your AMP pages now gets picked up by Google Analytics. So how do I recognize/analyze this traffic?
AMP reports in Google Analytics
There are a few options to view AMP traffic in Google Analytics.
Option #1: You very likely structured your AMP URLs so that they begin with /amp for instance, as seen in your Behavior > Site Content > Drilldown so that you can see how much of your traffic goes to your /amp folder.
Option #2: You use a dedicated custom dimension to track AMP status (AMP or Non AMP), which means you’ll need to use a custom report for basic metrics such as page views. This of course implies you setup that custom dimension in your tracking code or via GTM.
Option #3 is the recommended option and involves using content grouping based on the URLs of AMP pages.
In your Google Analytics view settings, go to Content Grouping options and create a new Content Group:

Add two rule definitions: Non AMP and AMP.
In the first rule (for non-AMP pages), use the settings as shown in the screenshot below:

For the second rule definition (for AMP pages), copy the first definition but this time change “does not contain” with “contains”. There, you’re done!
The beauty of Option #3™ is that it requires no extra tagging; content grouping will be automatically taken care of as traffic flows into your Google Analytics property and related views.
Using Option #3™ you get reports which you can break down by content grouping. You can now go to Behavior > Site Content > All pages and select your content grouping in the dropdown menu above the report table. This will update your report and show 2 rows: AMP and Non AMP, clearly showing the performance for each page type.

With only two rows in the table, we can check the boxes on the left of each line and then click Plot Rows in the table header. This will highlight and compare AMP pages versus non-AMP pages. As you can see in the screenshot above, AMP traffic is still negligible but i’m working on that 🙂
EXTRA CREDIT: you can apply content grouping to your Landing Pages report and see how AMP is used to acquire visitors. Cross-reference that with Channel Groupings and you’ll be golden.
There you have it, Option #3™ is a simple, effective method to see the impact of your AMP “migration” on your traffic and conversion down the line. As usual, send me your feedback in the comments!
Happy analyzing!
Hello just wanted to give you a brief heads up and let you know a
few of the images aren’t loading properly. I’m not
sure why but I think its a linking issue.
I’ve tried it in two different web browsers and both show the same results.
Hi Julien,
Thanks for this post. Just one question regarding the hostname as from what i see, the AMP page remains executed from Google network when the user clicks it from the results page (and therefore now from your own server). How is this affecting GA tracking?
Best,
Hi Jacques,
this would affect your hostname reports so if you had installed a hostname filter to fight spam, you may want to also include cdn.ampproject.org as allowed hostname.
If you have an unfiltered, raw data view, you should be all set.
Hi, how to track CLICK URL on AMP pages? I tried all available variables and I could only pass current url (where click was done), not the target url (where I am redirected when I click it).
Thanks in advance!
Hi, can you describe how to set content grouping on AMP pages via GTM? Thanks in advance!
Thanks for your nice post. but i am not setup amp analytics. when i setup and save then show 404 error. So, can you please provide me an video for this process.